Visual Studio Code 中设置代理服务器的方法
用 Visual Studio Code ( 简称 VS Code ) 做开发时,经常需要联网下载一些第三方资源,而且大部分是国外的。因此对于使用 VS Code 的朋友们来说,配置代理服务器就成了几乎不可能绕开的一步。
VS Code 通常要配合插件使用,下面以 VS Code + PlatformIO 为例,说明配置代理服务器的过程和注意事项。
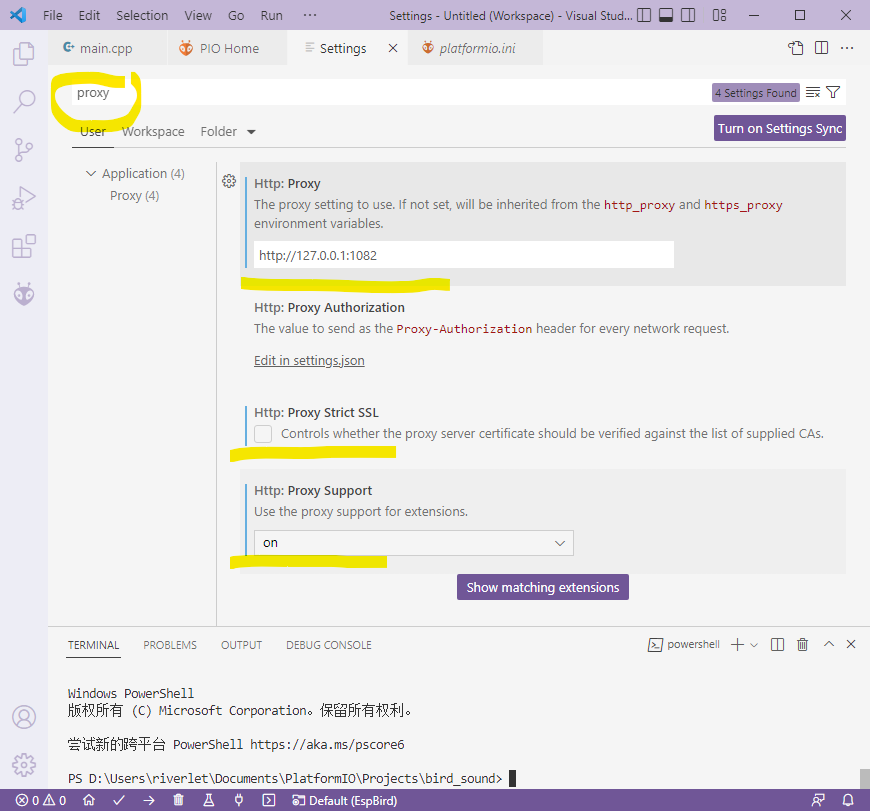
第一步:找到 File -> Preferences -> Settings 中搜索 “proxy” ,然后在 Http: Proxy 中填上代理服务器的地址,只能用 http 地址,例如 http://127.0.0.1:1082 这样。
第二步:取消 Http: Proxy Strict SSL 这一项,避免有些不兼容的CA导致异常。
第三步:Http: Proxy Support 这一项,选择 “on”,意思是插件也用这儿配置的代理服务器。
这三步如下图所示:

通常来说,这样设置就可以了。但是,很多时候我们还需要用 VS Code 中的 TERMINAL 终端执行命令,例如固件上传等操作。这个 TERMINAL 中并不会调用到上面设置的代理服务器,因此,如果在这儿需要下载一些网络中的 SDK 等文件,还是无法完成。
也就是说,VS Code 中的 TERMINAL 命令行终端需要单独给它设置代理服务器才行。这个东西只能通过两个环境变量来设置,分别是 HTTP_PROXY 和 HTTPS_PROXY。
在 windows 10 中,点击 开始 -> 设置 ,然后在弹出窗口的“查找设置”中搜索“环境变量”,选择“编辑系统环境变量”后,添加上述两项即可,如下图所示:

在 Linux 中,可以用 export 命令设置,例如:
# export http_proxy=http://127.0.0.1:1082
# export https_proxy=http://127.0.0.1:1082这样设置后再启动 VSCode,会立即生效。但重启后就失效了。
如果需要永久设置,可以写在 /etc/environment 文件中,例如:
# echo "http_proxy=http://127.0.0.1:1082" >> /etc/environment
# echo "https_proxy=http://127.0.0.1:1082" >> /etc/environment但是,修改环境变量,可能会导致其他软件也自动使用了环境变量中的设置,有没有办法给 VSCode 单独设置这个环境变量呢?
有。
Windows 中,用记事本写一个批处理,在这个批处理中先设置局部的环境变量,再启动 VSCode 即可。例如:
SET HTTP_PROXY=http://127.0.0.1:1082
SET HTTPS_PROXY=http://127.0.0.1:1082
cd "D:\Program Files\Microsoft VS Code"
start Code.exe如果你还不会写批处理文件,那就是打开“记事本”,然后输入上面的内容,然后另存为 VSCode.bat 就可以了。
以后,通过双击这个批处理文件即可启动设置好环境变量的 VS Code 了。
Linux 中,则可以写一个类似的 shell 脚本。
总结
其实最好的办法就是创建一个设置好环境变量的批处理文件,然后用这个批处理的启动 VS Code。实际上,用这个方法时,VS Code 中的 Http: Proxy 设置项中留空即可,因为它留空时,会默认使用 HTTP_PROXY 和 HTTPS_PROXY 这两个环境变量。






我也试了一下,Code的子进程(Terminal in this case)确实不会继承环境变量,按理说这是不应该的,俺记得Windows的父子进程默认都是share environment variable 的
:]